Tiny thing which may drive you crazy
We have recently released a series of blogs that cover different clients with your backend systems i.e. backend APIs or proxies as part of the Authentication XML retrieval scenario or a license acquisition scenario.
What we did not cover is a tiny thing which may become a great headache. The Cross-origin resource sharing (CORS) is a mechanism that allows restricted resources on a web page to be requested from another domain outside the domain from which the first resource was served.
We did not cover CORS because in today’s world it is almost a must to know how and when to set those up, but based on our experience, even experienced developers may be caught off-guard when they either forget to configure them correctly on their side, or when they use some 3rd party solution to test their set up and it fails to work.
Setting up CORS when implementing your Backend APIs or Proxies
You need to remember to setup CORS when calling your Backend APIs and Proxies from your HTML5 player in case it is located/is loaded from a different domain than the one your Backend API or a Proxy uses.
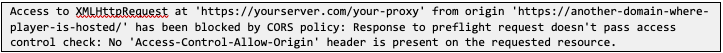
How would you know you need to setup CORS? You will see an error in your browser’s developer Console (usually F12 to show it) which will look something like this:

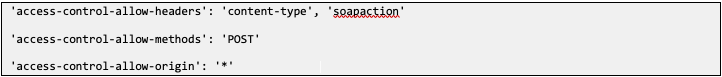
If you are getting this error message, it means that your player cannot reach your endpoint because CORS are not setup on your endpoint’s hosting server. Read the manual that comes with your server about how to enable CORS and your connection issues should be resolved. Setting following headers for license Proxies usually helps:

NOTE: It may be different for you in case your player sends some additional headers. Then those must be allowed as well.
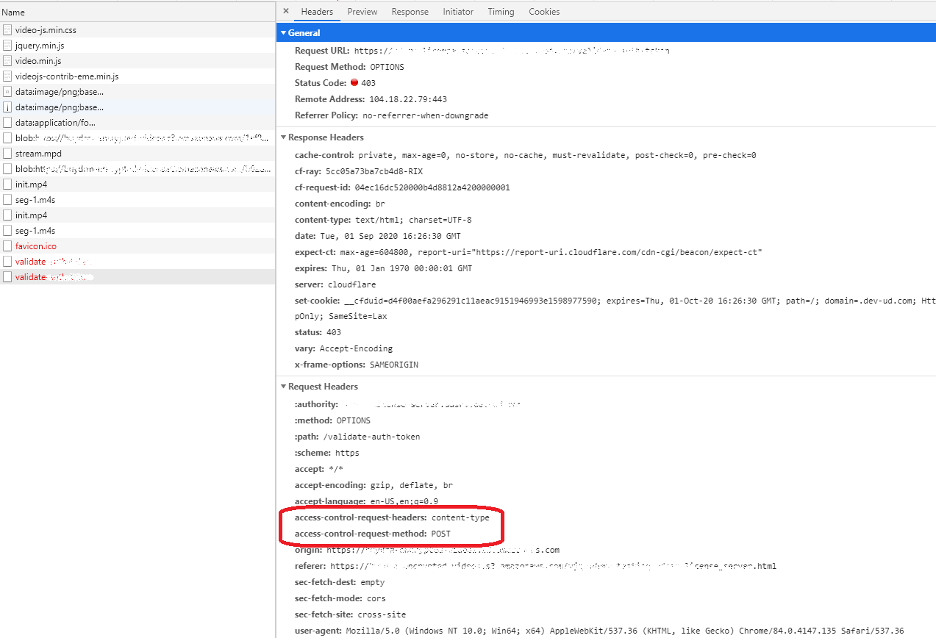
The “access-control-allow-origin” may either be a wildcard to allow connections from any domain, or a dedicated address like “https://another-domain-where-player-is-hosted/“. If you are not sure which headers to allow when setting up CORS, simply follow hints that are available on your Network tab in your developers console. The request headers of the OPTIONS type request contain headers your response must contain. For example, look at Figure 3 below

Figure 3. Looking for hints when setting up CORS
The OPTIONS, or the pre-flight request, is made and the client requests headers “access-control-request-headers” and “access-control-request-method” with specific parameters to be set in a response. The response headers, on the other hand, does not contain those, so the request is considered blocked and, in this case, returns 403.
If, on the other hand, you have set up your server correctly, your OPTIONS, or the pre-flight request, will finish successfully allowing your client to make further request to your Backend API or a proxy. Figure 2 shows a success pre-flight request because response contains headers required in the request.
For more support with setting up CORS, please open a support ticket in the KeyOS console or fill out our contact form and we will be right with you.



%20for%20DRM%20Playback_BlogPost_1920x450.png)
%20%20for%20DRM%20Playback_BlogPost_768x430.png)
%20%20for%20DRM%20Playback_BlogPost_372x300.png)






